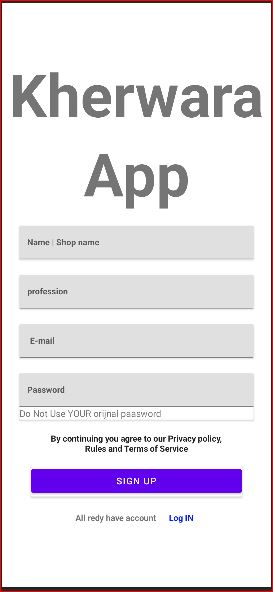
In this page I am show you source code of my login design also you can check this code in our android app name Kherwara App available at play store
Activity name : LoginActivity.java
Install library
Gradle Add jitpack.io to your root gradle file (project level) :
allprojects {
repositories {
... maven { url 'https://jitpack.io' } } }
paste thid dependecies in build.gradle file
implementation 'com.github.MrNouri:DynamicSizes:1.0'
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ctivities.LoginActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center"
android:orientation="vertical" >
<com.google.android.material.textview.MaterialTextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="Kherwara"
android:maxLines="1"
android:textSize="@dimen/_70mdp"
android:textStyle="bold"
app:autoSizeMaxTextSize="1000sp"
app:autoSizeMinTextSize="1sp"
app:autoSizeTextType="uniform" />
<com.google.android.material.textview.MaterialTextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:maxLines="1"
android:text="App"
android:textSize="@dimen/_70mdp"
android:textStyle="bold"
app:autoSizeMaxTextSize="1000sp"
app:autoSizeMinTextSize="1sp"
app:autoSizeTextType="uniform" />
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/_30mdp"
android:layout_marginTop="@dimen/_30mdp"
android:layout_marginEnd="@dimen/_30mdp"
app:cardUseCompatPadding="true">
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:background="@color/demo_light_transparent"
android:layout_height="match_parent">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/EmailEDT"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/demo_light_transparent"
android:hint=" E-Mail"
android:inputType="textEmailAddress"
android:minHeight="48dp"
android:textStyle="bold"
tools:ignore="TextContrastCheck" />
</com.google.android.material.textfield.TextInputLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/_30mdp"
android:layout_marginTop="@dimen/_15mdp"
android:background="@color/demo_light_transparent"
android:layout_marginEnd="@dimen/_30mdp"
app:cardUseCompatPadding="true">
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:background="@color/demo_light_transparent"
android:layout_height="match_parent">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/passwordEDT"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/demo_light_transparent"
android:hint=" Password"
android:inputType="textPassword"
android:maxLength="100"
android:minHeight="48dp"
android:textStyle="bold"
tools:ignore="TextContrastCheck" />
</com.google.android.material.textfield.TextInputLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_marginStart="@dimen/_30mdp"
android:layout_marginTop="@dimen/_15mdp"
android:layout_marginEnd="@dimen/_30mdp"
app:cardUseCompatPadding="true"
android:layout_height="match_parent" >
<Button
android:id="@+id/loginBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/wergewgetgetgetg" />
</androidx.cardview.widget.CardView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:layout_marginTop="@dimen/_20mdp"
android:orientation="horizontal">
<TextView
android:id="@+id/textViesw113"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Create Account "
android:textSize="@dimen/_15font_mdp"
android:textStyle="bold" />
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
app:cardUseCompatPadding="true"
android:layout_height="wrap_content">
<TextView
android:id="@+id/gotosigninpage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" Sign In"
android:textColor="#5CFF00"
android:textSize="@dimen/_15font_mdp"
android:textStyle="bold"
tools:ignore="TextContrastCheck" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
app:cardUseCompatPadding="true"
android:layout_height="wrap_content">
<TextView
android:id="@+id/help"
android:layout_width="wrap_content"
android:layout_marginStart="@dimen/_3mdp"
android:textSize="@dimen/_25font_mdp"
android:layout_height="wrap_content"
android:textColor="@color/orange"
android:textStyle="bold"
android:layout_weight="1"
android:text="Help" />
</androidx.cardview.widget.CardView>
</LinearLayout>
</LinearLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>